Applications de Parallèle Sud
Téléchargez Parallèle Sud !
Applications financées par le Fonds pour une Presse Libre
Pour rendre nos contenus plus visibles et avoir une interface qualitative, nous avons sollicité le Fonds pour une Presse Libre afin de nous aider à financer le développement d’applications dédiées. Leur aide de 15 000 € a été précieuse.
Désormais, vous pouvez télécharger nos applications et naviguer en toute sécurité !
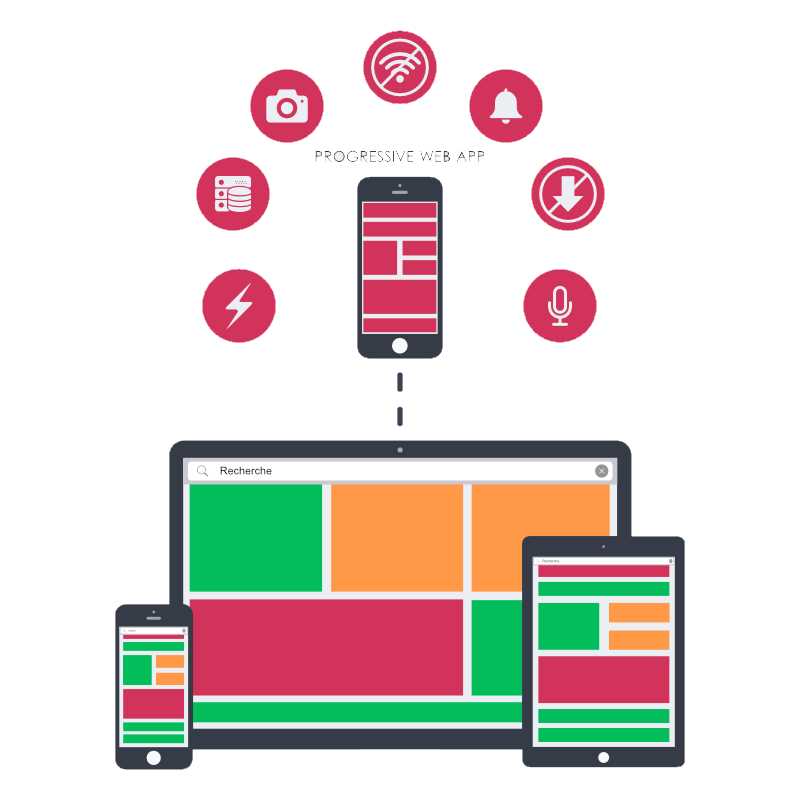
Progressive Web App (PWA) – Les caractéristiques
Avant de sauter dans le code, il est important de comprendre que les Progressive Web Apps ont les caractéristiques suivantes.
Progressive
Par définition, une Progressive Web App doit fonctionner sur n’importe quel périphérique et l’améliorer progressivement, en tirant parti des fonctionnalités disponibles sur le périphérique de l’utilisateur et le navigateur.
Caractéristique d’une Progressive Web Apps
Source : IDfr
Découverte
Parce qu’une application web progressive est un site Web, il devra être visible dans les moteurs de recherche. C’est un avantage majeur par rapport aux applications natives, qui restent à la traîne des sites Web dans la recherche.
Liens
Comme autre caractéristique héritée des sites Web, un site Web bien conçu doit utiliser l’URI pour indiquer l’état actuel de l’application. Cela permettra à l’application Web de conserver ou de recharger son état lorsque l’utilisateur marque ou partage l’URL de l’application.
Sensible
En outre, l’interface utilisateur d’une application Web progressive doit correspondre au facteur de forme et à la taille de l’écran du périphérique.
App-like
Une application Web progressive devrait ressembler à une application native et ainsi être construite sur le modèle d’application shell, avec une mise à jour de page minimale.
Connectivité indépendante
Il devrait fonctionner dans des zones de faible connectivité ou encore hors ligne (notre caractéristique préférée).
Re-engageable
Les utilisateurs d’applications mobiles sont plus susceptibles de réutiliser leurs applications et les applications Web progressives sont conçues pour atteindre les mêmes objectifs grâce à des fonctionnalités telles que les notifications push.
Installable
Une application Web progressive peut être installée sur l’écran d’accueil de l’appareil et donc le rend facilement disponible.
Actualisée
Lorsque de nouveaux contenus sont publiés et que l’utilisateur est connecté à Internet, ce contenu doit être disponible dans l’application.
Sûr
Parce qu’une application Web progressive a une expérience utilisateur plus intime et parce que toutes les demandes de réseau peuvent être interceptées par les travailleurs de service, il est impératif que l’application soit hébergée sur HTTPS pour empêcher les attaques man-in-the-middle

 APPLE
APPLE